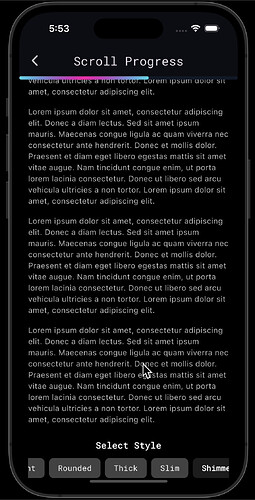
This is a flexible ScrollProgress widget that implements a progress bar showing
the user’s current scroll position. The widget includes 6 different pre-built styles:
default_: Clean, minimal progress bargradient: Smooth blue gradient effectrounded: Purple bar with rounded corners and subtle shadowthick: Thicker orange variantslim: Minimalist green thin lineshimmer: Animated gradient effect with color transitions
All styles are customizable and the implementation uses standard Flutter widgets like Stack, FractionallySizedBox, and LinearGradient. The progress calculation is handled through a ScrollController listening to scroll events.
ScrollProgressBasic(
style: ScrollProgressStyle.shimmer, // or any other style
)
full video: @amalchandran.bsky.social on Bluesky
full code here: flutterfx_widgets/lib/scroll-progress/scroll_progress.dart at main · flutterfx/flutterfx_widgets · GitHub