Hello everyone!
i have 20 years of software development experience, but very little design experience or sensibilities.
So when it comes to design and color themes, i try to follow the best practices and hopefully what i build doesn’t look too bad. I try to use material3 (which i find quite complicated, actually), but often run into limitations
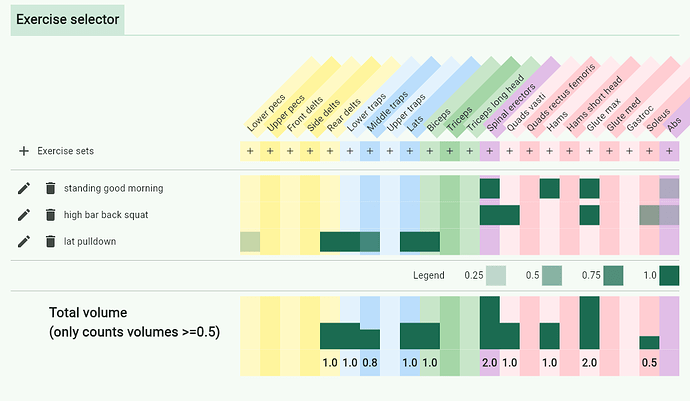
I am working on an app to construct weight lifting programs. Here is a screenshot:
as you can tell, the design isn’t all that great, but in particular i always struggle with the following:
- coming up with additional colors that are balanced. notice the colored columns. i made an alternate shading going, in addition to using different colors for different categories. for now i have just chosen values that look good (e.g.
Colors.yellow.shade100&Colors.yellow.shade200,Colors.blue.shade50&Colors.blue.shade100but this isn’t very scientific or well “calibrated”, or “normalized” - how to visualize an “intensity” gradient. look at those green boxes next to “legend”, the color gets more intense as the number goes from 0-100. What is a good way to do this? currently i use
Theme.of(context).colorScheme.primary.withOpacity(number). I plot this on top of whatever the standard the background is (i don’t even know to be honest, is there a way to find out? either while coding, or at runtime?), and i also plot it on top of the colored columns the same way. i don’t know if this is the proper way to do it to make the “intensity” consistent across the different backgrounds
So i am looking for your advice:
- should i stick with material3 or do i need something custom?
- what is an accurate way to come up with all the column colors in a way that is consistent across light and dark themes?
- what is an accurate way to do the “intensity” colors in a way that renders consistently across different backgrounds? (e.g. the main background, or when i use primaryContainer, secondaryContainer, or my custom column colors)? (both on light and dark themes)
i have watched a bunch of color theory youtube videos but they seem to cover mainly basic palettes used for art, and didn’t really address my questions.
If you have recommendations for other videos, i’m all ears!
Thank you!