Hello , im I’m currently working on a flutter project . In this projet i nees to create interface where i can link and drag and drop items like the flow charts diagrams so , das anyone know how to to do that ?
What have you achieved and tried so far?
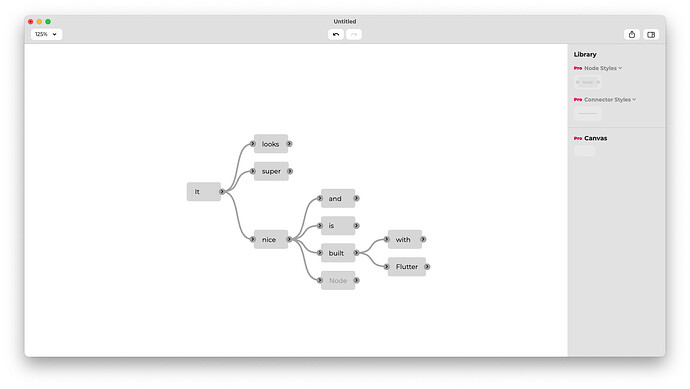
I can recommend looking at QuickFlow for inspiration, it is a Flutter app for desktop. It has some nice features besides diagraming e.g. native context menus, sharing PNG/PDF, super cool!
When it comes to practical suggestions I think it’s best to start playing with custom painters, InteractiveViewer, graph theory, some packages (graphview | Flutter package, flutter_graph_view | Flutter package, directed_graph | Dart package, graphic | Flutter package) which can be used for inspiration.
Also mermaid is quite popular diagramming tool which doesn’t have its implementation in Flutter.
Imho eventually you will have to build a lot of custom logic around expressing, storing and presenting diagrams as none of the open source packages provides something that in my opinion could be used for a commercial product.
i did try to work with the super_drag_and_drop but the probleme related to it that when i drop an item the location where i drop it is not exactly it.
My first stop wouldn’t be any package but the Draggable widget.
It has an onDragCanceled handler which you might be able to update the position of the widget so it stays where the drag ends without a drag target.
I haven’t tried it though.
@dominik is totally right that getting the widgets dragged is the smallest part. the data model you need it the real challenge and nothing to create in some lines of explanation
thanks , i will try that <3