I am trying to currently create a zig zag curved line using flutter and place item on top of it.
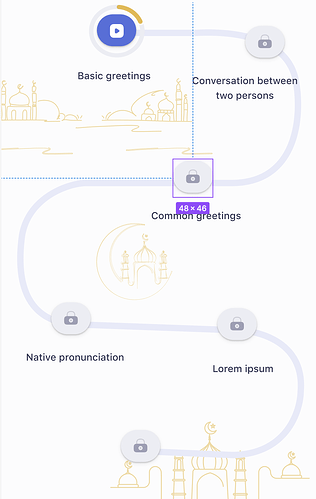
I know that I will have create custom render objects for this. I can work with renderboxes but I am having a hard time drawing the line. I have attached an image of what I am trying to create.
You don’t need a custom render object, that’s a little overkill. CustomPainter + some math should work well enough.
1 Like
yes we make zigzaf curved line aslo with coustom paint
class ZigZagLineWithItems extends StatelessWidget {
final double waveHeight = 40;
final double waveLength = 100;
final int waveCount = 5;
@override
Widget build(BuildContext context) {
final double totalWidth = waveCount * waveLength;
return SizedBox(
width: totalWidth,
height: 200,
child: Stack(
children: [
// Wave line
CustomPaint(
size: Size(totalWidth, 200),
painter: ZigZagPainter(
waveHeight: waveHeight,
waveLength: waveLength,
waveCount: waveCount,
),
),
// Items placed on top of wave peaks
for (int i = 0; i < waveCount; i++)
Positioned(
left: i * waveLength + waveLength / 2 - 15,
top: 80 - waveHeight - 30, // Adjust Y position as needed
child: CircleAvatar(
radius: 15,
backgroundColor: Colors.deepPurple,
child: Text('${i + 1}', style: TextStyle(color: Colors.white)),
),
),
],
),
);
}
}
class ZigZagPainter extends CustomPainter {
final double waveHeight;
final double waveLength;
final int waveCount;
ZigZagPainter({
required this.waveHeight,
required this.waveLength,
required this.waveCount,
});
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()
..color = Colors.deepPurple
..strokeWidth = 3
..style = PaintingStyle.stroke;
final Path path = Path();
path.moveTo(0, 80); // Starting Y position
for (int i = 0; i < waveCount; i++) {
double startX = i * waveLength;
double controlX = startX + waveLength / 2;
double endX = startX + waveLength;
path.quadraticBezierTo(
controlX, i % 2 == 0 ? 80 - waveHeight : 80 + waveHeight,
endX, 80,
);
}
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(ZigZagPainter oldDelegate) => false;
}