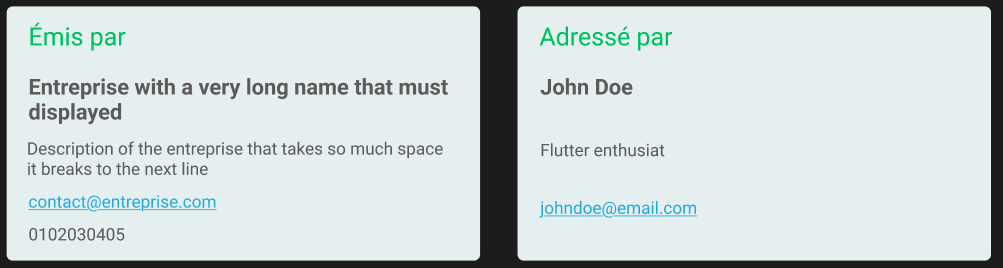
Hi guys ! I’m trying to build the following cards and I’m struggling to get the Text widgets perfectly aligned whether they are 1 or 3 lines longs…
I have come up with an okay implementation using InstrinsicHeight > Row > Container > Column > Expanded > Text but it forces the Text widgets to all share a common height…
Do you have any ideas on how to share a common height among widgets that are siblings ? I know it’s a tough one in the Flutter paradigm…
Thanks !
I would divide each row to a percentile and use Flexible to assign weights to heights.
Imagine those big fonts are 2x larger than the smaller fonts, I would do this in a Row:
Row(
Flexible(flex: 2),
Flexible(flex: 4), // Twice as big as the first
Flexible(flex: 2), // Those two lines are the same as the first
Flexible(flex: 1), // One line of the smallest font
Flexible(flex: 1),
)
Just tinker with the numbers until you get a decent output. This is not too far from what you would do with flex boxes in CSS.
1 Like