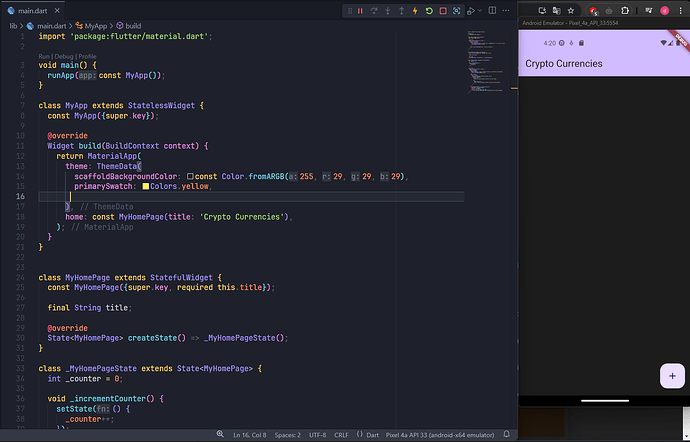
here in code I set yellow but its not changing
For historical reasons, instead of using a
colorSchemeSeedorcolorScheme, you can provide either aprimaryColororprimarySwatchto construct thecolorScheme, but the results will not be as complete as when using generation from a seed color.
Consider using the full Material3 interface instead of a legacy control.
thank you bro i ill use it
If you want to custom your PrimarySwatch, I recommend you to add this function in your helper folder.
/// The PrimarySwatch was still set to a color generated by Flutter.
/// Since you don't have to pass a color but a material color, you need this method.
/// You could also do this manually for all shades. I found this solution better,
/// because we can continue to create MaterialColors with it.
static MaterialColor createMaterialColor(Color color) {
List strengths = <double>[.05];
final swatch = <int, Color>{};
final int r = color.red, g = color.green, b = color.blue;
for (int i = 1; i < 10; i++) {
strengths.add(0.1 * i);
}
for (var strength in strengths) {
final double ds = 0.5 - strength;
swatch[(strength * 1000).round()] = Color.fromRGBO(
r + ((ds < 0 ? r : (255 - r)) * ds).round(),
g + ((ds < 0 ? g : (255 - g)) * ds).round(),
b + ((ds < 0 ? b : (255 - b)) * ds).round(),
1,
);
}
return MaterialColor(color.value, swatch);
}
This seems like one of the things that might be in material_color_utilities | Dart package