Once in a while, I need to create some kind of diagram or graphic for things like docs, presentations, videos, or even emails.
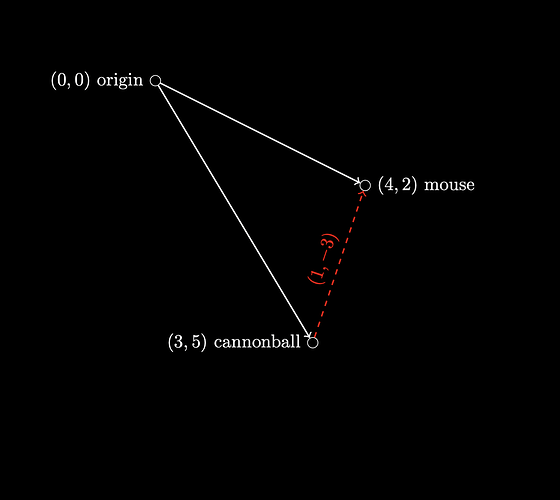
Example:
The obvious choice is to use proprietary software for this: Google Slides, Lucidchart, Omnigraffle, MS Visio, Canva, Cavalry… Then take a screenshot and you’re done.
But sometimes, you want something that’s more evergreen and editable. E.g. if you’re making a diagram for an open source project, it’s not great to say “this diagram was made in Lucidchart”. When someone wants to edit it down the line (because something in the chart must inevitably be updated), they have to either recreate the chart from scratch, or buy a Lucidchart licence.
EDIT 2024-11-29 16:41 Additionally, sometimes you want to be able to scale your diagram creation. Maybe you want to update the diagram automatically with every commit. Or you want to generate 50 diagrams and keep all of them in sync with each other.
So you’d want to have an option of using an open source project that also has a human-readable (and human-editable) source syntax.
The traditional options are LaTeX and (maybe?) SVG.
- SVG is technically human-readable, but if you’re trying to make something even a little bit complex, it’s super annoying. For example, if you decide that an element in your diagram needs to be a bit to the right, you have to manually move it and also update the positions of every other element whose position relates to it (e.g. an arrow that was pointing at the element). I wouldn’t want to manually edit any SVG that’s more than a few boxes with text in them.
- LaTeX is ancient and it shows. While powerful, it’s also full of idiosyncracies. You need “packages” for almost anything. Many distributions of LaTeX lack support for basics things such as non-latin character. (Try printing
¯\_(ツ)_/¯in your LaTeX distribution.) Things that should be easy are hard. And the whole system is optimized for generating PDFs (papers), not standalone graphics. Yes, there are solutions for everything but things are really complicated. Moreover, installations of LaTeX are several gigabytes in size (mine’s 9GB).
Most of the time, what I really want, is to write a tiny “app” in Flutter, and then run a command such as flutter_render lib/main.dart -o image.png and be done.
I realize there are golden tests. But these are hard to set up and have limitations (e.g. not rendering text correctly). I also realize I can create an app that takes a screenshot of itself (with RenderRepaintBoundary.toImage()) — but that’s a lot of boilerplate and you have to actually launch the app somehow.
Does anyone have a solution for this? Even if it’s a hack on top of Flutter driver, or even if it’s a semi-standardized RenderRepaintBoundary boilerplate, I’d love to see it.
If there’s nothing like that, then — well — here’s another idea for a side project. ![]()