Hi,
So this week I tried to create a multi-stage build with Docker where the final stage is simply copying the build/web folder to /usr/share/nginx/html inside of a nginx:alpine.
So far so good.
The next step for me is to make use of that in a docker compose I created using traefik. On this compose file I have setup the following tags:
labels:
- "traefik.enable=true"
- "traefik.http.routers.webapp.rule=Host(`localhost`) && PathPrefix(`/web`)"
- "traefik.http.routers.webapp.entrypoints=web"
- "traefik.http.routers.webapp.middlewares=strip-webapp-prefix"
- "traefik.http.middlewares.strip-webapp-prefix.stripprefix.prefixes=/web"
Which can be translated to:
- traefik will receive a request: http://localhost/web
- traefik will remove the /web and pipe (proxy) the request as http://localhost to the container running nginx serving the flutter web folder.
So far so good.
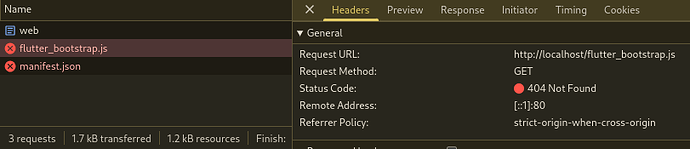
The index.html loads under the /web sub-path but next requests are all coming without the /web sub-path:
My questions are:
- Is this an issue that can (or should be) resolved by through some configuration in the flutter project
OR - Is this an issue that should be resolved through nginx + whatever other app on the network/routing layer?
thank you for reading