Textf 1.0 Released - Lightweight Inline Text Formatting for Flutter
I built Textf - a drop-in replacement for Flutter’s Text widget that adds inline formatting without the overhead of full Markdown packages.
Quick Example
// Before: TextSpan nesting
Text.rich(
TextSpan(children: [
TextSpan(text: 'Hello '),
TextSpan(text: 'world', style: TextStyle(fontWeight: FontWeight.bold)),
]),
)
// After: Just a string
Textf('Hello **world**')
All your existing Text parameters work: style, textAlign, maxLines, overflow…
Key Features
| Feature |
Details |
| Blazing Fast |
+0.06ms overhead per widget. Text without markers skips parsing entirely. |
| All-in-One String |
No TextSpan trees. Formatting lives in the string: **bold**, *italic*, ~~strike~~ |
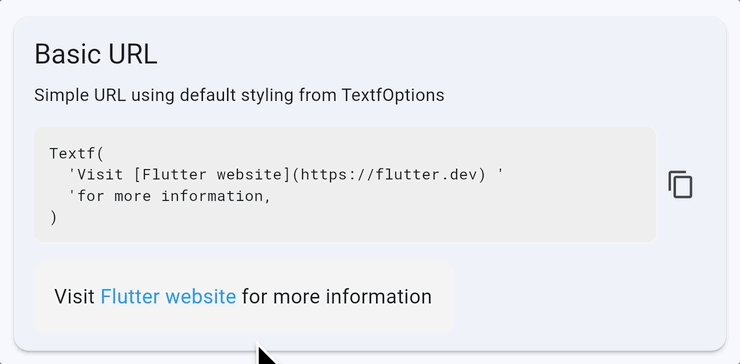
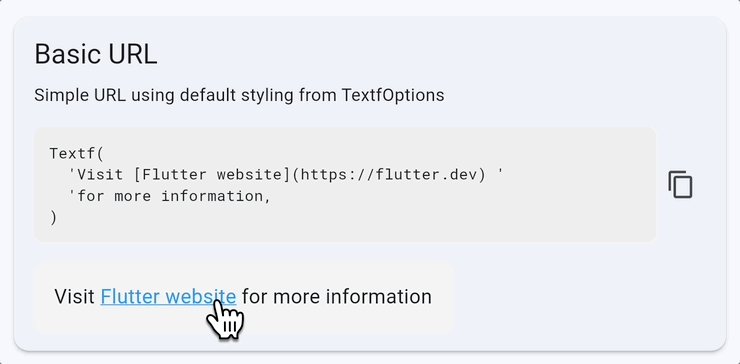
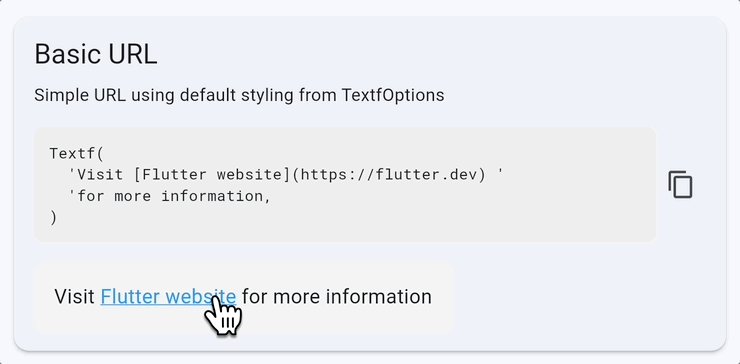
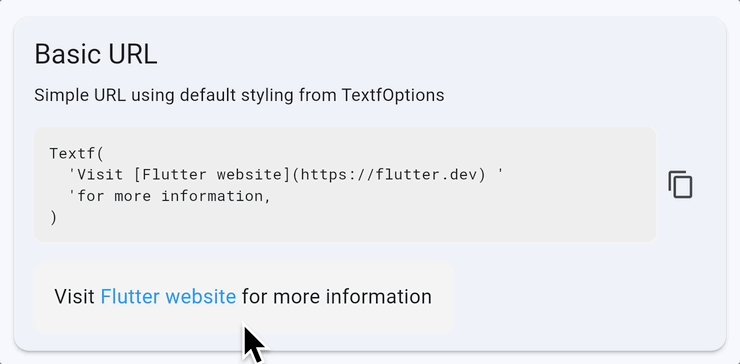
| Interactive Links |
[text](url) with tap handlers and hover effects. Formatting inside links works too. |
| Superscript & Subscript |
E = mc^2^ and H~2~O - finally! |
| Zero Dependencies |
No bloat. Just Flutter SDK. |
| Full Theming Control |
TextfOptions lets you customize every format type. Inherits from your ThemeData. |
| Accessible |
Supports dynamic text scaling and screen readers out of the box. |
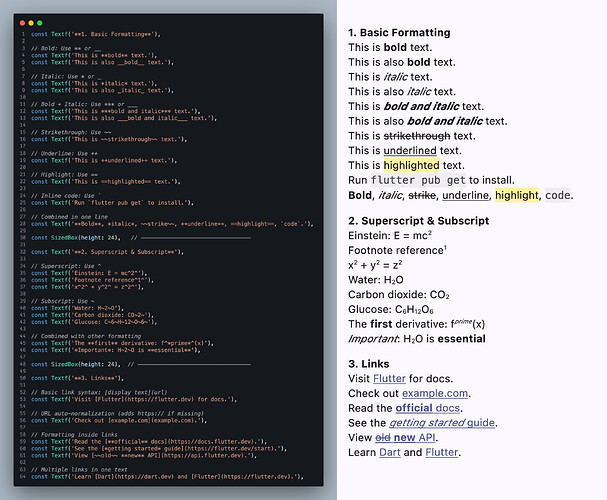
Supported Formatting
Textf('**bold** *italic* ~~strike~~ ++underline++ ==highlight== `code`')
Textf('Superscript: x^2^ - Subscript: H~2~O')
Textf('Links: [Flutter](https://flutter.dev)')
Textf('Nested: **bold with _italic_ inside**')
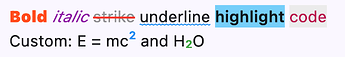
Custom Styling
// Override individual format styles
TextfOptions(
boldStyle: TextStyle(fontWeight: FontWeight.w900, color: Colors.deepOrange),
italicStyle: TextStyle(fontStyle: FontStyle.italic, color: Colors.purple),
strikethroughStyle: TextStyle(
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationThickness: 2,
color: Colors.grey,
),
underlineStyle: TextStyle(
decoration: TextDecoration.underline,
decorationColor: Colors.blue,
decorationStyle: TextDecorationStyle.wavy,
),
highlightStyle: TextStyle(
backgroundColor: Colors.lightBlue.shade200,
color: Colors.black87,
fontWeight: FontWeight.w600,
),
codeStyle: TextStyle(
fontFamily: 'monospace',
backgroundColor: Colors.grey.shade200,
color: Colors.pink.shade700,
),
child: Textf(
'**Bold** *italic* ~~strike~~ '
'++underline++ ==highlight== `code`',
),
),
// Custom superscript/subscript styling
TextfOptions(
superscriptStyle: TextStyle(color: Colors.blue, fontWeight: FontWeight.bold),
subscriptStyle: TextStyle(color: Colors.green, fontWeight: FontWeight.bold),
// Adjust size factor (default: 0.6)
scriptFontSizeFactor: 0.7,
// Adjust baseline offset (default: 0.4)
superscriptBaselineFactor: 0.5,
subscriptBaselineFactor: 0.3,
child: Textf('Custom: E = mc^2^ and H~2~O'),
),
When to Use Textf
 Chat messages, comments, notifications, tooltips, product descriptions, i18n strings
Chat messages, comments, notifications, tooltips, product descriptions, i18n strings
 Full documents with headings, lists, images, tables (use a Markdown package for that)
Full documents with headings, lists, images, tables (use a Markdown package for that)
Links
Feedback, issues, and PRs welcome! Let me know what you think.