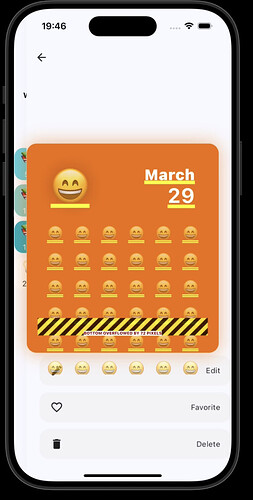
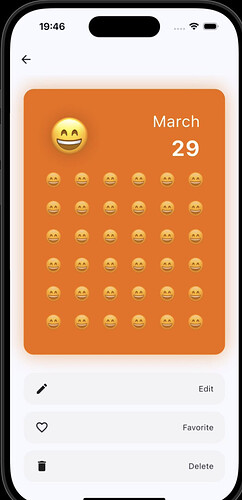
It is a calendar app written by me. I added hero animations to this component. But during the transition process of the animation (when switching pages), why does a yellow underline appear under the Text component? This occurs in both the debug version and the build version.
Try adding Material widget as the Hero’s child, on both sides.
@joelsongsouzza’s advice will solve the issue.
Or instead of adding another widget, you could take whatever is drawing that orange surface and swap it out for a Material or Card.
If you’re curious as to why the yellow underline exists, it’s a text style that MaterialApp introduces so you get a clear visual indicator whenever you forget to include a Scaffold in the widget tree. Scaffold (along with any other widget that builds a Material) includes a default text style that pulls data from the text theme.